Customer Journey Map: пять шагов для создания продукта, который понравится пользователям. Что такое customer journey (путь клиента)
Алексей Копылов, UX эксперт в Лаборатории Касперского, сооснователь UIDG, автор обучающего курса по проектированию с помощью Customer Journey Map , написал интересное руководство по работе с Customer Journey Map. С его разрешения приводим вариант этой статьи на .
Введение
Когда меня просят спроектировать пользовательский интерфейс для некоего веб-сайта, я сразу задаю вопрос - нужно ли также спроектировать интерфейс для мобильных устройств и, как правило, получаю утвердительный ответ. Дело в том, что современные сайты и программы, которые можно назвать цифровыми продуктами, являются, как правило, частью большой услуги. И чем дальше, тем больше цифровых продуктов (веб-сайтов, приложений) будет вовлечено во взаимодействие c пользователем.
Приведу пример довольно популярной услуги - прослушивание музыки. Я слушаю музыку на персональном компьютере под управлением OS X, на смартфоне (iOS), и на Apple TV. Компания Apple довольно хорошо продумала процесс потребления музыки: я могу купить альбом на своем iPhone, а затем могу этот альбом прослушать на Apple TV, к которому у меня подключены большие колонки. Однако я не могу начать слушать некую композицию на iPhone, а затем продолжить ее прослушивание на Apple TV - для этого мне приходится искать нужный альбом в меню Apple TV, эту процедуру простой не назовешь. То есть, в компании Apple никто не озаботился такой возможностью и не реализовал его. При этом, как дизайнер iPhone так и Apple TV хорошо сделал свою работу. Функционал, который мне нужен, находится на границе двух устройств и, непонятно, кто должен отвечать за проектирование таких связок.
Данный пример показывает, что в наше время недостаточно продумывать в деталях пользовательский интерфейс одного цифрового продукта в отрыве от взаимодействия с другими продуктами, с которыми они находятся в единой инфраструктуре. Нужен такой инструмент, который позволяет выявлять проблемы на стыках, а также позволяет проектировать связки между продуктами. Как обычно потребность спровоцировала создание новой чудесной методики, которая называется «Customer Journey Map».
Customer Journey Map это, пожалуй, лучший инструмент User Experience за последние 10 лет (после персонажей).
Что такое услуга?
Что такое услуга? Для любителей строгих определений приведу цитату из ГОСТ-9000-2008:
Услуга - результат, по меньшей мере, одного действия, обязательно осуществленного при взаимодействии поставщика и потребителя, и, как правило, нематериальна.
Давайте запомним слово «результат» - это то, что наиболее важно для любого потребителя.
Как я уже сообщал, современные потребители взаимодействуют с мобильными устройствами, веб-браузерами, людьми, средами и пространствами и так далее. Каждый акт взаимодействия потребителя с услугой называется «точка контакта».
Точки контакта могут быть не только цифровые, но и аналоговые или офлайновые.
Возьмем, например, современный банк. Какие точки контакта здесь мы можем выделить?
- веб-сайт банка;
- веб-сервис «клиент-банк», где пользователь может осуществлять операции со своим счетом и банковскими картами;
- мобильное приложение «клиент-банк»;
- физическое отделение банка, которое также можно считать продуктом. Точно также как и в случае веб-сайтов, внутри банковского отделения существует своя система навигации.
Предположим, вы пришли в банк с некоторой целью и еще не очень хорошо знакомы с правилами его работы. Если навигация была спроектирована неудачно, то вам может быть непонятно, к кому конкретно обращаться для решения вашей проблемы. Вам приходится обращаться к девушке на ресепшен, к которой может быть отдельная очередь клиентов.
Этим примером я хотел проиллюстрировать простую мысль, что банковские отделения можно и нужно проектировать аналогично веб-сайтам.
Что такое Customer Journey Map?
Итак, что такое Customer Journey Map (для сокращения далее просто CJM)?
CJM это ориентированный граф, на который с помощью точек контакта отображается путь потребителя предоставляемой услуги. CJM фиксирует подробности взаимодействия с услугой.
То есть, CJM отображает, как именно потребитель взаимодействует с услугой - какие точки взаимодействия существуют, через какие каналы осуществляется взаимодействие (веб, мобильное приложение, офлайновая точка присутствия и так далее), а также, что происходит внутри каждой точки контакта.
Вот примеры типичных CJM (пока обращайте внимание только на внешнюю сторону диаграммы):


Давайте посмотрим на упрощенный пример CJM:

Вы видите трех представителей, каждый из которых олицетворяет свою группу потребителей. В процессе потребления услуги (достижения цели) им приходится взаимодействовать с разными продуктами. В каждой точке происходит акт обслуживания с некоторым уровнем качества:

Общее впечатление от услуги, как правило, зависит от качества обслуживания во всех точках контакта. Действует принцип слабого звена - одно неудачное взаимодействие бросает тень на всю услугу. Поэтому очень важно, чтобы каждая точка взаимодействия была отработана с максимальным качеством.
Однако бывает так, что все точки взаимодействия реализованы просто на отлично, а проблемы скрываются на границах перехода от одной точки к другой. То есть может получиться так, что все работники компании обслуживают клиентов хорошо, а часть потребителей все равно не доходит до своей цели:

Давайте проиллюстрирую это простым примером: многие интернет магазины требуют пройти процедуру регистрации и, зачастую, имеется такой шаг, как подтверждение регистрации переходом по специальной ссылке, которая приходит на ваш почтовый ящик (это нужно, чтобы доказать, что регистрируется живой человек, а не робот). В этом случае повышается вероятность, что пользователь не сможет пройти этот шаг: возможно письмо со ссылкой попало в спам, возможно пользователь ошибся и вместо gmail.com ввел gmail.ru или другой несуществующий адрес, возможно он вообще забыл, что нужно было подтвердить регистрацию. В известных мне примерах потери пользователей на этом шаге достигали 70%!
Каким образом мы могли бы снизить эти барьеры? Например, можно контролировать, что именно вводит пользователь в качестве email’а и предлагать исправлять явно ошибочные адреса. Далее, если пользователь не кликнул в течение нескольких дней на ссылку из email сообщения, то можно повторно выслать ему письмо со ссылкой. Но самое лучшее, конечно, вообще отказаться от этого шага - использовать другие методы защиты от роботов!
Вообще нужно всегда реализовывать систему так, чтобы любая точка контакта мотивировала потребителя перейти на следующий шаг (принцип «толкай»), а следующая точка тянула потребителя из предыдущей точки контакта (операция «тяни»). Принцип «тяни-толкай» способствует более гладкому взаимодействию потребителя с услугой.
Вспомним пример с прослушиванием музыки. На самом деле у Apple есть способ обеспечивающий переход от прослушивания на iPhone к прослушиванию на Apple TV, а именно технология AirPlay. Однако не все потребители знают о волшебной технологии и поэтому не могут ею воспользоваться. Есть правило, что функционал который пользователи не могут найти для них как бы не существует. Можно было бы так реализовать принцип «тяни-толкай»: как только пользователь оказывается в зоне, где доступен Apple TV, то сразу получает сообщение (не прерывающее прослушивание), что он может включить аудиосистему (подключенную к Apple TV) и продолжить прослушивание уже на ней. И наоборот, как только пользователь включает ТВ, он видит сообщение, какая композиция проигрывается на iPhone и что нужно сделать, чтобы перенаправить звук на аудиосистему (нажатием на одну кнопку).
Итак, CJM позволяет поставить под контроль процесс проектирования услуг, которые реализованы с помощью различных интерактивных продуктов, а также наглядно визуализировать сам процесс исполнения услуги.
Задачи, решаемые CJM
Перечислю все задачи, которые решает CJM:
- Создание непрерывного UX на протяжении всего потребления услуги.
Вспомните вышеупомянутый «тяни-толкай». - Увеличение конверсии потребителей.
За счет снижения барьеров, а также за счет уменьшения потерь при переходе от точки контакта к точке контакта, до цели доходит больше потребителей. - Повышение лояльности потребителей.
Retention rate - количество возвращающихся потребителей растет, если мы спроектировали и реализовали услугу без барьеров. - Повышение ответственности специалистов компании.
У каждой точки взаимодействия есть свои ответственные работники со стороны компании. После того, как мы нанесли все точки взаимодействия на карту, все работники в компании могут видеть, кто и за что отвечает и как справляется со своими обязанностями (если настроим KPI для каждой точки). Это само по себе повышает уровень ответственности. - Ускорение разработки многоканальных услуг и продуктов и повышение качества разработки.
За счет того, что все стороны, участвующие в разработке, более полно видят как осуществляется услуга, а также видят все потенциальные слабые места услуги и могут вовремя вмешаться в их разработку. - Создание новых захватывающих взаимодействий.
Появляется возможность придумать и реализовывать новые инновационные возможности (вспомните пример про продолжение прослушивания аудиозаписи при переходе от одного устройства к другому).
Все выглядит замечательно, но каким образом создавать CJM?
Создаем CJM, пошаговая инструкция
Шаг №1. Идентифицируем все точки контакта и каналы взаимодействия
Наносим на карту все точки взаимодействия некоего типичного потребителя с услугой. Не забываем ничего! Может сложиться так, что есть скрытые точки взаимодействия, о которых вы не догадывались. Например, вы можете выяснить, что некоторые проблемы потребители решают неофициальным способом - с помощью социальных сетей (что бывает нередко). То есть, кто-то из работников компании связывается с потребителем напрямую внутри социальной сети и помогает тому добиться своей цели. Надо запротоколировать все, в том числе такие точки взаимодействия!
Чтобы ничего не пропустить, используйте методику тайного покупателя, то есть, сами пройдитесь по всем шагам типичного потребителя услуги. Можете также найти внешнюю компанию, которая профессионально выявит все точки взаимодействия с привлечением большого количества респондентов.
Запомните, что для одной целевой группы (или для одного персонажа, если вы используете методику персонажей) рисуется одна CJM диаграмма!
Далее - важно для каждой точки определить все возможные каналы взаимодействия. То есть, определить с помощью каких устройств осуществляются взаимодействия, например это могут быть веб-браузеры, мобильные приложения, телефонные звонки, звонки по skype, email, социальные сети. Не забываете про офлайновые каналы - посещение офисов, встречи с курьерами, встречи с агентами и так далее. Опять же могут вскрыться неожиданные для вас каналы, например, вы можете узнать, что огромное количество потребителей заходит с мобильных устройств. И может оказаться так, что дизайн вашего сайта не учитывает этот канал взаимодействия.
Графически CJM может иметь различный вид - диаграмма может быть линейной, если характер взаимодействия с потребителями также является линейным:

Может быть разветвленный, если у потребителей имеются множественные альтернативные сценарии взаимодействия:

Может иметь временной вид - годится для отображения взаимодействия с услугой в течение суток:

Мы можем сделать несколько CJM диаграмм для различных групп потребителей и для различных целей.
Шаг №2. Описываем точки контакта
Теперь каждую точку контакта и каждый канал необходимо описать.
Вот типичная информация, которую мы должны зафиксировать:
- Канал взаимодействия
У точек может быть несколько каналов, перечисляем все каналы. - Целевое действие, сценарий, критерии успеха
Описываем, чего потребитель хочет добиться при данном взаимодействии. Также описываем, как проистекает идеальный сценарий взаимодействия, а также, что нужно делать, если у потребителя возникли проблемы. Описываем конкретные критерии успеха прохождения сценария - это нам необходимо для сбора статистики качества прохождения каждой точки контакта. - Степень критичности точки/канала
Помогает концентрироваться на самых критичных точках. - Барьеры
Перечисляем все проблемы, с которыми могут столкнуться потребители внутри данной точки взаимодействия. - Способы снижения барьеров
Для каждого барьера определяем контрмеры, которые мы должны реализовать при оптимизации услуги. Например, как в моем примере подтверждения регистрации, мы можем контролировать, какие email’ы вводит потребитель и предлагать исправлять ошибки в написании адреса. - Конверсия и ROI оптимизации
Считаем количество пришедших в данную точку потребителей к количеству успешно достигших следующей точки взаимодействия. Идеально, если все потребители пришли к следующей точке (коэффициент = 1.0). Это главный KPI точки взаимодействия и работника компании, который это взаимодействие реализует. Конверсия позволит вам посчитать экономический эффект от снижения того или барьера. Например, вы можете рассчитать, что снижение барьера внутри некоторой точки контакта приведет повышению конверсии на 20%. Прослеживая эти 20% далее по цепочке CJM и дойдя до момента, когда потребитель приносит деньги, вы сможете довольно точно определить, сколько денег принесет оптимизация данной точки. Если при этом вы еще оцените затраты на снижение барьера, то у вас появляется значение коэффициента ROI (возврат от инвестиций). Имея значение ROI вам будет довольно легко доказать топ-менеджерам выгоду такой оптимизации. - Другие KPI (например, retention rate, время на контакт и так далее)
Мы можем придумать большое количество KPI, которые более полно характеризуют качество услуги в данной точке. - Психоэмоциональное состояние, степень фрустрации и стресса
Эти данные мы можем получить просматривая жалобы потребителей или же с помощью качественных методов исследования (интервью, полевые наблюдения). Как и степень критичности точки контакта данная информация помогает сконцентрироваться на самых важных точках осуществления услуги.
Важный совет
При описании точек контакта используйте лексику потребителей, а не вашу профессиональную.
Ниже на рисунке примеры описания точек взаимодействия. Я картировал программу лояльности одной нефтяной компании.

Шаг №3. Находим, кто и за что отвечает внутри компании
Для каждой точки и канала добавляем имя специалиста или группы специалистов, от действия которых зависит успешность взаимодействия с потребителем.
В зависимости от уровня развития компании эта задача может быть очень простой, а может быть, наоборот, очень сложной. Чем непрозрачнее компания, тем сложнее собирать подобные данные.
Ситуация усугубляется, когда сотрудники узнают, что вы собираетесь зафиксировать KPI качества их работы. Часть сотрудников может начать саботировать процесс сбора KPI, просто не будут давать вам нужных данных. Сперва, необходимо убедить всех сотрудников в том, что фиксация KPI будет способствовать повышению качество услуги, что, в свою очередь будет способствовать продвижению по карьерной лестнице. Но, как правило, всегда найдется пара паршивых овец, которые будут препятствовать повышению прозрачности - и для преодоления такого сопротивления вам потребуется поддержка со стороны высшего руководства.
Внимание, этический вопрос!
Не все работают строго по рабочим инструкциям. Некоторые сотрудники могут для повышения эффективности их обходить. В таком случае, анонимизируйте источники вашей информации насколько, насколько это возможно.
Шаг №4. Оптимизируем самые критические точки/каналы
Берем самые критические точки взаимодействия и снижаем барьеры внутри этих точек.
Возьмем пример с нефтяной компанией - барьер №2 шага №3:

Данный барьер можно снизить за счет грамотной подачи информации в виде последовательности действий (с помощью графики похожей на комиксы). Только нужно помнить, что любая оптимизация должна быть проверена после реализации - действительно ли новая версия точки контакта работает лучше предыдущей?
Также продумайте, смогли ли вы реализовать принцип «тяни-толкай» для мотивации потребителей при продвижении по CJM?
Более радикальный способ оптимизации - убирать ненужные точки взаимодействия. На рисунке ниже видна схема CJM до оптимизации и после оптимизации. В правой схеме были убраны лишние уровни иерархии и, цепочка взаимодействия в целом стала более короткой.

Шаг №5. Берем под контроль процесс оптимизации
Делаем процесс оптимизации регулярным. После исправления самых критичных точек взаимодействия мы начинаем последовательно оптимизировать менее критичные точки. При этом налаживаем регулярный сбор KPI (включая конверсию). Все изменения в UX услуги и продуктов постоянно сверяем с KPI.
Таким образом, мы последовательно повышаем качество услуги и зарабатываем авторитет внутри компании. Важно начать с самого критичного, в этом случае вам будет легче получить одобрение и бюджет на остальные улучшения услуги. Сразу браться за все дорого и долго и есть риск концентрации на несущественных проблемах.
Инструменты для создания CJM
Post-It листочки
Используйте Post-It листочки для начала работы над CJM, для мозговых штурмов, для построения гипотез и фиксации предварительных результатов. Листочки способствуют групповой работе и являются, наверное, самым дешевым инструментом и самым быстрым способом фиксации CJM.

Красивые схемы
На продвинутом этапе вы можете в Adobe Photoshop или Illustrator нарисовать сексуальную схему, на которой все точки контакта поданы максимально вкусно. Такие схемы годны для презентации различным топ-менеджерам для получения дополнительного финансирования. Однако эти схемы статичны и неудобны для развития, на них отсутствует большая часть описательной информации. Не злоупотребляйте такими схемами!

Excel + схемы
Сейчас я работаю, используя два инструмента: Flying Logic для прорисовки диаграммы и Excel (или Google Docs) для ввода информации по каждой точке контакта. Flying Logic довольно хорошо подходит для таких диаграмм, так как изначально был сделан для построения схем теории ограничений, которая довольно хорошо сопрягается с CJM. Недостаток этого способа - приходится постоянно синхронизировать диаграмму и таблицу для того, чтобы информация была актуальной.

Веб-сервис Touchpoint Dashboard
Это единственный известный мне веб-сервис, который специально разработан для работы с CJM. Вы можете не только фиксировать CJM, но и создавать кросс-таблицы типа важность/простота реализации/эффект или время исправления/стоимость исправления/эффект. Такие кросс-таблицы помогут вам определиться с порядком оптимизации услуги.

Выглядит все это весьма симпатично, однако, стоимость сервиса выглядит так (в месяц):

- $175 за 1 пользователя
- $625 за 5
- $950 за 10
На мой взгляд, это пока еще слишком дорого для большинства команд - ждем появления конкурента, уверен, после этого стоимость снизится.
Итоги
Напоследок кратко перечислю выгоды от применения CJM при перепроектировании услуги:
- CJM позволяет распространить знания о реальном положении дел с потребителями в вашей компании.
- Помогает обратить внимание топ-менеджеров на вопиющие факты или потенциальные возможности для роста.
- Помогает рассчитать ROI оптимизации CJM.
- Способствует разработке стратегию развития услуги и продуктов, которые в нее входят.
- Улучшает коммуникации внутри компании.
- Повышает уровень подготовки персонала (выходим за рамки чистого UX).
- Улучшает организационную культуру вашей компании.
- Самое главное: повышает качество услуги, что способствует лояльности ваших потребителей!
Послесловие: что читать?
В интернете найдете много статей по ключевым словам этой статьи.
Также есть пара книг на эту тему:
This is Service Design Thinking
Отличная свежая книга, совершенно актуальная - всячески рекомендую!
Путь клиента от потенциального интереса до успешного приобретения бывает очень извилистым, и даже сам покупатель далеко не всегда может стройно объяснить ход своих мыслей. Еще чаще пользователь просто не доходит до финальной точки, то есть не совершает покупки или другого ожидаемого компанией действия. К счастью, в помощь маркетологам изобретен специальный метод, позволяющий «пройти» по следам клиента, зафиксировать его шаги и все, что с ними связано. Пришедший к нам с Запада метод называется Customer Journey, а материал, который должен получиться в результате его проработки – Customer Journey Map .И хотя на Западе Customer Journey Map активно применяется в исследовании клиентского мнения уже довольно продолжительное время, в России такой способ пока только набирает силу: все больше компаний сейчас ищут интернет-маркетологов с функциями создания Customer Journey Map. Но так ли сложно составить такую «карту», не имея опыта? Попробуем разобраться.
« Customer Journey Map это, пожалуй, лучший инструмент User Experience за последние 10 лет (после персонажей) », - Алексей Копылов, один из пионеров рынка юзабилити России в области проектирования услуг, обучения User/Customer Experience.
Что такое CJM
Customer Journey (или «Путь потребителя ») – фиксирует подробности взаимодействия потребителя с услугой. В результате исследования выстраивается Customer Journey Map (CJM).CJM отображает, как именно потребитель взаимодействует с услугой: какие точки взаимодействия существуют, через какие каналы осуществляется взаимодействие (веб, мобильное приложение, оффлайновая точка присутствия и так далее), а также что происходит внутри каждой точки контакта.
Сегодня такой метод незаменим, в первую очередь, для создания и тестирования пользовательских интерфейсов. Не менее популярен метод для проектирования и оценки этапов таких комплексных услуг как, например, страхование, авиаперевозки, гостиничный и туристический бизнес, и т.д.
Чем полезна Customer Journey Map
- Создание непрерывного UX (опыт взаимодействия от англ. User eXperience) на протяжении всего потребления услуги.
- Увеличение конверсии потребителей. За счет снижения барьеров, а также за счет уменьшения потерь при переходе от точки контакта к точке контакта до цели доходит больше потребителей.
- Повышение лояльности потребителей. Retention rate (количество возвращающихся потребителей) растет, если услуга спроектирована без барьеров.
- Повышение ответственности специалистов компании. У каждой точки взаимодействия есть свои ответственные сотрудники внутри компании. После того как нанесены все точки взаимодействия на карту, работники в компании могут видеть, кто и за что отвечает и как справляется со своими обязанностями (если настроить KPI для каждой точки).
- Ускорение разработки многоканальных услуг и продуктов и повышение качества разработки.
- Возможность придумать и реализовывать инновационные идеи.
CJM своими силами: никаких жестких правил
Метод CJM, являясь универсальным и пластичным маркетинговым инструментом, применим абсолютно к любой компании, которая живет по законам рынка. Поэтому никаких строгих рамок создания Customer Journey Map нет и быть не может. Внешний вид может существенно отличаться от компании к компании. Самая популярная форма – инфографика, но встречаются также электронные книги, видео, сториборды. Общая зависимость только одна: чем дороже продукт или услуга, тем длиннее и сложнее путь клиента. Рекомендуется лишь соблюдать основные пункты:- Найти все точки контакта и каналы взаимодействия , нанести на карту все точки взаимодействия типичного потребителя с услугой. Для одной целевой группы (или для одного персонажа для методики персонажей) создается одна CJM диаграмма.
- Описать точки контакта и каналы (канал взаимодействия, степень критичности точки/канала, барьеры, способы снижения барьеров, конверсия и ROI оптимизации, другие KPI, психоэмоциональное состояние клиента).
- Найти ответственного внутри компании . Для каждой точки и канала отметить имя специалиста или группы специалистов, от действия которых зависит успешность взаимодействия с потребителем.
- Оптимизировать самые критические точки /каналы и снизить барьеры внутри этих точек.
- Взять под контроль процесс оптимизации , а также наладить сбор KPI.
Ну а так выглядит CJM на брейншторме. Только после тщательного обсуждения и детальной прорисовки (часто от руки) карта попадет к дизайнеру.

Как это делают крупные компании
Классический пример CJM со строгим дизайном испанской телекоммуникационной компании Telefonica.
Авиакомпания KLM составила цикличную модель CJM, проанализировав путь клиента от решения купить билет на самолет до перелета обратно домой.

А бывает так, что нужна визуализация и во времени, и в пространстве. Например, для автомобильных услуг. Американский сервис по краткосрочной аренде авто P2Pcarsgaring создал карту путешествия, где действуют одновременно сразу три игрока: собственник авто, арендатор и сама сервисная служба.

Вот пример пути клиента к приобретению медицинской страховки
. Карта построена для определенного целевого сегмента (в данном случае – молодая семья), хотя чаще всего применяется метод персонажей. Для данной CJM в каждой ключевой точке измеряется уровень удовлетворенности клиента.

Интересный пример сравнительной схемы CJM от агентства Orange . Верхняя карта отражает путь представителя ядра аудитории, которая без проблем устанавливает новые функции приложения Facebook и работает с его обновлениями. Однако сценарий для менее продвинутой аудитории, которую необходимо привлечь, может быть совершенно иным. Отличия «путей» этих двух аудиторий наглядно просматриваются при таком схематичном наложении.

- Книга:
- Мнения российских экспертов:
А также интернет-ресурсы эксперта в области проектирования пользовательских интерфейсов Юрия Ветрова , Head of UX в Mail.Ru (
В нашем блоге мы уже не раз говорили, но напомним: (CJM, customer journey map) — это маркетинговый инструмент, нужный для визуализации потребностей и болевых точек клиента, благодаря которому можно проследить, как люди взаимодействуют с вашей компанией.
Как правило, карта включает три зоны: «лупа» (lens, зона А), которая обеспечивает сфокусированность на цели; область, описывающая опыт пользователя (area depicting the user’s experience, зона В) и сбор данных и анализ результатов (insights, зона С).
Чтобы понять все плюсы и минусы этого инструмента, маркетологи провели исследование с участием 48 UX-специалистов и выяснили, как различные компании используют journey map.
В ходе исследования участникам предложили ответить на несколько вопросов:
- Какие элементы вы включаете в карту?
- Минусы использования карты?
- Чем полезна карта для маркетолога?
- В каких случаях этот инструмент не работает?
- В каких случаях составление карты наиболее эффективно?
Один из самых интересных выводов состоял в том, что эффективность карты снижается в разы, если упрощать или вовсе не учитывать зону инсайтов, которая как раз ответственна за новые возможности. Многие респонденты также отмечали, что на эффективность инструмента влияет поддержка со стороны руководителей и слаженная последующая работа других отделов.
Три зоны карты путешествия клиента: лупа (зона А), UX (зона В) и инсайты (зона С). Хотя последняя зона тесно связана с новыми возможностями, она редко включается в journey map.
В качестве преимуществ использования карты называлась возможность общего видения проблемы и сплочение коллектива. Среди сложностей - отсутствие четкого понимания пользовательского опыта до начала составления карты. Разберем плюсы и минусы этого инструмента более подробно.
Вопрос 1: Какие элементы вы обычно включаете в карту путешествия клиента?
Согласно исследованию, большинство специалистов включают в карту элементы из зоны А и зоны В. Почти 80% из них используют прототипы (personas) и сценарии (scenarios). Наиболее часто в карту также включают действия (actions), мысли (thoughts) и эмоции (emotions). Однако большинство не обращает должного внимания на зону C и не включают ее элементы в карту. Между тем, инсайты имеют важное значение, если вы хотите превратить карту из теоретического инструмента визуализации в план по оптимизации UX. Если вы не используете метрики и не владеете данными - это недостаток, который можно (и нужно) устранить. Но если у вас уже есть информация, но вы ей не пользуетесь - это непростительная ошибка.

Какие элементы вы обычно включаете в карту путешествия клиента? Действия пользователя (user actions), прототипы пользователя (personas) и сценарии (scenarios) — элементы зоны А, а также мысли и чувства (элементы зоны B) наиболее часто включают в карты. Рекомендации (recommendations) и метрики (metrics) — самые непопулярные элементы.
Вопрос 2: Минусы и сложности использования карты?
Ответы на этот вопрос разделились на три группы. Более половины UX-специалистов (52%) отмечали в качестве недостатка сложность процесса разработки карты. Кроме того, непростой задачей считается также визуализация, отражающая все необходимые аспекты опыта без искажений, и получение поддержки со стороны руководителей.
1. Понимание процесса и описание проекта (52%)
Наиболее частыми минусами CJM стали сложность процесса создания карты и определение масштабов проекта. Респонденты отмечали, что не всегда просто выделить аспекты UX, которые наиболее важны для маркетологов, стандартизировать методы и процесс создания карты. «Нечеткое понимание означает, что итоговый продукт может ответить на неправильный вопрос», — отметил один из участников исследования.
2. Отражение реалий без искажений (15%)
Еще одна из сложностей связана с процессом сбора данных: важно не просто предположить цели и потребности пользователей, а вывести это понимание, опираясь на конкретные данные. Искажения могут возникать и под влиянием заинтересованных лиц.
3. Совместная работа (15%)
Процесс создания карты зачастую требует участия специалистов разных отделов. Для 15 % респондентов совместная работа оказалась не самой простой задачей.
Вопрос 3: Чем полезна карта для маркетолога?
Здесь ответы разделились на несколько основных групп. Более трети опрошенных отметили, что составление карты способствует сплочению разных отделов.
1. Появление общих целей и видения (32%)
32% участников считают, что процесс создания карты путешествия помогает выработать общее видение потребностей аудитории и ее болевых точек (а значит - общих целей). «Достижение консенсуса и общего понимания - это два огромных плюса, которые несет данный маркетинговый инструмент. При его применении значительно легче работать над удовлетворением потребностей клиента в дальнейшем», — отметил один из респондентов.
2. Выявление скрытых проблем (24%)
Процесс разработки карты позволяет выявить те проблемы и сложности, о которых вы не задумывались ранее (а иногда - даже не подозревали об их существовании). Эта информация способствует появлению новых идей, помогающих улучшить UX.
3. Облегчает сотрудничество (18%)
Как уже было сказано, к процессу создания карты часто привлекаются сотрудники различных отделов компании. CJM выступает в качестве невидимой нитки, которая связывает (и уравнивает) все рабочие группы. Не так просто создать команду, которая будет сплоченной, а процесс разработки карты как раз помогает преодолеть метафорические (и реальные) преграды между отделами.
4. Способствует клиентоориентированности (18%)
Создание карты приводит к тому, что все вовлеченные специалисты сосредотачивают свое внимание на клиентах и их потребностях. «Карты помогают команде понять, что и как чувствуют пользователи и в чем они больше всего нуждаются», — отметили участники.
5. «Очеловечивание» бизнеса (12%)
Одним из менее очевидных преимуществ, отмеченных респондентами, стало следующее: разработка карты помогает специалистам увидеть последствия их повседневной работы. Некоторые участники признались, что, визуализируя путь клиента, они чувствовали личную связь с каждым пользователем и могли видеть, как их усилия влияют на поведение клиентов.
Вопрос 4: В каких случаях этот инструмент не работает?
Не менее важным для исследователей стал вопрос о том, когда создание карты не решило предполагаемых проблем. Респонденты поделились своими историями и выяснилось, что причинами неудач может стать нечеткая формулировка цели, недостоверность данных и не только.
1. Отсутствие четкой цели (36%)
Любой маркетинговый инструмент рискует оказаться бесполезным, если не ставить перед собой четкую цель. Слишком общие карты без рамок и границ редко приводят к позитивным изменениям UX в будущем.
2. Отсутствие достоверных данных (25%)
Как уже упоминалось ранее, сбор достоверных данных для карты может стать одной из первых и главных проблем. Визуализация, основанная на предрассудках и предположениях, которые затем не подтверждаются исследованиями, — это пустая трата времени.
3. Популяризация результатов (21%)
Донести результаты исследования до всех сотрудников - это также один из этапов создания карты. Ключевым фактором успеха является не только добросовестная работа в процессе ее создания, но и популяризация результатов. Красивая визуализация, которой никто не пользуется, вряд ли принесет какие-то изменения в компанию.
4. Отсутствие доверия и вовлеченности членов команды (11%)
CJM призван вскрывать недостатки работы с клиентами, что не всегда приятно некоторым членам команды, которые могут бояться таких разоблачений. Кроме того, многие относятся серьезно только к тем инициативам, которые исходят не от группы энтузиастов, а от высшего руководства.
Вопрос 5: В каких случаях составление карты наиболее эффективно?
Можно предположить, что ответы на этот вопрос будут противоположностью предыдущему. К примеру, респонденты отметили, что карты эффективны в том случае, если они имеют четкую цель и сценарий, а также используются для улучшения UX после анализа результатов. Тем не менее, маркетологи выделили еще несколько ключевых факторов успеха CJM.
1. Командная работа (37%)
Почти 40% участников,были убеждены в том, что карты должны создаваться в команде, которая в дальнейшем привлекает всех заинтересованных сотрудников для анализа и принятия конкретных решений. По словам одного из респондентов, карта будет успешной, только если каждый сотрудник от отдела продаж до отдела дизайна вносит свой вклад и поэтому чувствует сопричастность большому и важному делу. Гордость за проделанную работу заставляет делиться результатами труда, что также способствует успеху.
2. Конкретные решения (27%)
Около трети респондентов отметили важный момент: как бы вы ни старались сделать карту достоверной и понятной, все усилия будут тщетны, если результаты исследования фактически никак не повлияли на вашу работу и дизайнерские решения. Карта будет успешной только в том случае, если за анализом идут конкретные действия.
3. Сфокусированность на целях и задачах (13%)
Как уже отмечалось, цели и задачи должны быть четко определены (при этом не стоит делать их слишком запутанными и сложными), еще лучше - если они будут прописаны в одном из основных сценариев.
4. Когда карта приносит результаты (13%)
Часть участников отметила, что CJM эффективны, только если они могут продемонстрировать измеримые результаты, которые помогут улучшить опыт клиента и повысить ROI.
Заключение
Составляя карту, не стоит игнорировать зону С только потому, что большинство маркетологов забывают о ней. Помните о том, что ваша основная цель — не создать красивую визуализацию (хотя если это получается — уже неплохо), а, опираясь на данные, улучшить UX.
Карты с большим потенциалом обладают рядом схожих черт:
- Сфокусированность. Определитесь с бизнес-целями еще до начала разработки CJM. Очертите границы и четко следуйте сценариям.
- Популяризация. Не останавливайтесь на достигнутом — после создания карты поделитесь результатами своей работы со всеми сотрудниками, чтобы генерировать новые идеи, расширить видение проблемы и определиться с дальнейшими действиями.
- Достоверность. Карта должна основываться не на предположениях, а на данных. Будьте готовы объяснить, на чем базируются ваши выводы и доказать их достоверность.
Разрабатывая мобильное приложение или веб-сервис, владелец продукта стремится к тому, чтобы оно понравилось людям и стало для них незаменимым инструментом. К сожалению, сделать это сложнее, чем кажется. Актуальный дизайн интерфейсов, функциональность, быстродействие — это далеко не все, что нужно, и, упустив мелочи, хорошие, перспективные идеи терпят поражение.
На чем нужно держать фокус?
Чтобы нравиться людям, приложение должно отвечать их потребностям и решать их задачи. Потребности за своих пользователей придумать нельзя — вам необходимо точно знать, что их беспокоит. Если речь идет о готовом продукте, то надо знать, что им не нравится и что в вашем продукте является барьером, преградой в решении задач пользователя. Один из способов это выяснить — применить методологию Customer Journey Map (CJM).
Мануфактура занимается разработкой цифровых продуктов — мобильных приложений и веб-сервисов. В данной статье о создании Customer Journey Map особое внимание уделяется именно этой отрасли. При этом сама методология имеет более широкое применение — вы убедитесь в этом на примерах таких компаний как Lego, Starbucks или Lancome.
Часть 1. Теория. Что такое Customer Journey Map?
Customer Journey Map — это методология, которая помогает понять тот путь, который проходит пользователь, взаимодействуя с вашим продуктом: что ему нравится, что его раздражает и что может помочь ему. Благодаря CJM вы можете придумать новые идеи для развития продукта и в разы улучшить удовлетворенность пользователей. В случае запуска нового продукта — воспользовавшись этой методологией, вы сумеете предусмотреть проблемные области и заранее «подстелить соломку», чтобы не ошибиться.
В более узком смысле Customer Journey Map — это визуализация взаимодействия потребителя с продуктом (приложением, веб-сервисом, брендом). Это карта, на которую нанесены точки соприкосновения, барьеры и возникающие у людей эмоции.
Простой пример cuStomer journey map покупки сотового телефона
Представим ситуацию.
- Осознание. Человеку нужен новый смартфон. Старый сломан.
- Исследование. Он заходит в интернет и начинает искать подходящую модель. Он знает бренд, который ему нравится, поэтому читает о его новинках, рассматривает ближайших конкурентов и знакомится с отзывами. Затем изучает предложения разных ритейлеров и сравнивает цены.
- Покупка . После исследования он наконец покупает телефон.
- Использование . Покупатель вставляет SIM-карту и начинает пользоваться устройством. Со временем возникает проблема — пропадает связь с wi-fi.
- Поддержка . С этим вопросом человек обращается в поддержку. Возможно, он пишет о своей проблеме в социальных сетях с упоминанием бренда, чтобы ускорить получение фидбэка.
- Сарафанное радио. Если пользователь в итоге доволен своим «путешествием» — он рассказывает о бренде и продукте своим друзьям, рекомендует его. Если нет — то отговаривает от покупки.
Все эти действия — от осознания потребности до взаимодействия с брендом после покупки — это и есть путь пользователя (англ, customer journey). А визуализация этого пути — карта пути пользователя, Customer Journey Map.
CJM для одного и того же процесса может выглядеть по-разному — в виде таблиц или схем, которые служат одной и той же цели — описать побуждения пользователей, цели, чувства и действия на каждом этапе взаимодействия.
Что можно узнать с помощью Сustomer Journey Map?
Методология CJM позволяет выяснить следующие моменты:
- как с продуктом работают разные сегменты аудитории;
- в каких точках (веб-интерфейс, мобильное приложение, электронное письмо, пуш-уведомление, офис, брошюра) аудитория взаимодействует с продуктом;
- какие шаги совершает пользователь на пути к своей цели;
- что они чувствуют на каждом шаге;
- где возникают aha-моменты — точки наивысшего удовлетворения продуктом;
- где люди сталкиваются с барьерами, не позволяющими им достигать целей;
- насколько благополучно пользователи переходят с одного этапа на другой.
Здесь очень важно, что Customer Journey Map — это фундамент для генерации новых идей, которые сделают опыт взаимодействия людей с вашим продуктом лучше.
Кому может помочь Сustomer Journey Map?
CJM может применяться разными типами компаний — как теми, у кого цифровой продукт генерирует дополнительную выручку, так и app-based компаниями, для которых цифровой продукт является основой бизнеса.
Также эта методология может помочь на разных стадиях существования продукта:
1. Старт проекта
Вы решили создать новый продукт. Есть сильная идея, но очень высок уровень неопределенности, и вы опасаетесь низкого уровня возврата инвестиций. Вам хочется предусмотреть возможные проблемы и снизить риски.
2. У существующего продукта что-то пошло не так
Отток пользователей из приложения растет, обгоняя приток новых пользователей. Вы не знаете, в чем причина, и у вас нет идей, как это исправить. Продукт получает много негативных отзывов от аудитории, но вы не уверены, что «кричащее меньшинство» привлекает ваше внимание к действительным проблемам.
3. Успешный продукт перестал развиваться
Продукт исчерпал себя и достиг «стеклянного потолка», и теперь нужна идея, которая укрепит связь со старой аудиторией, привлечет новых пользователей и укажет путь дальнейшего развития.
Где брать данные для построения Customer Journey Map?
| Существующий продукт | Проектируемый продукт |
| Подключение к продукту аналитических систем. Для мобильных продуктов: Appmetrika, Localytics, Amplitude, Firebase, Flurry, Fabric, CleverTap, Adjust, Branch.io и другие. Для веб-продуктов: Google Analytics, Яндекс.Метрика, Roistat. |
|
Еще один важный вариант получения данных в случае с новым продуктом — запуск минимально жизнеспособного продукта, MVP (minimum viable product). Для MVP может оказаться достаточно взять 20% запланированного функционала и вложить в его запуск до 60% бюджета.
Разбор примера Lancome PARIS
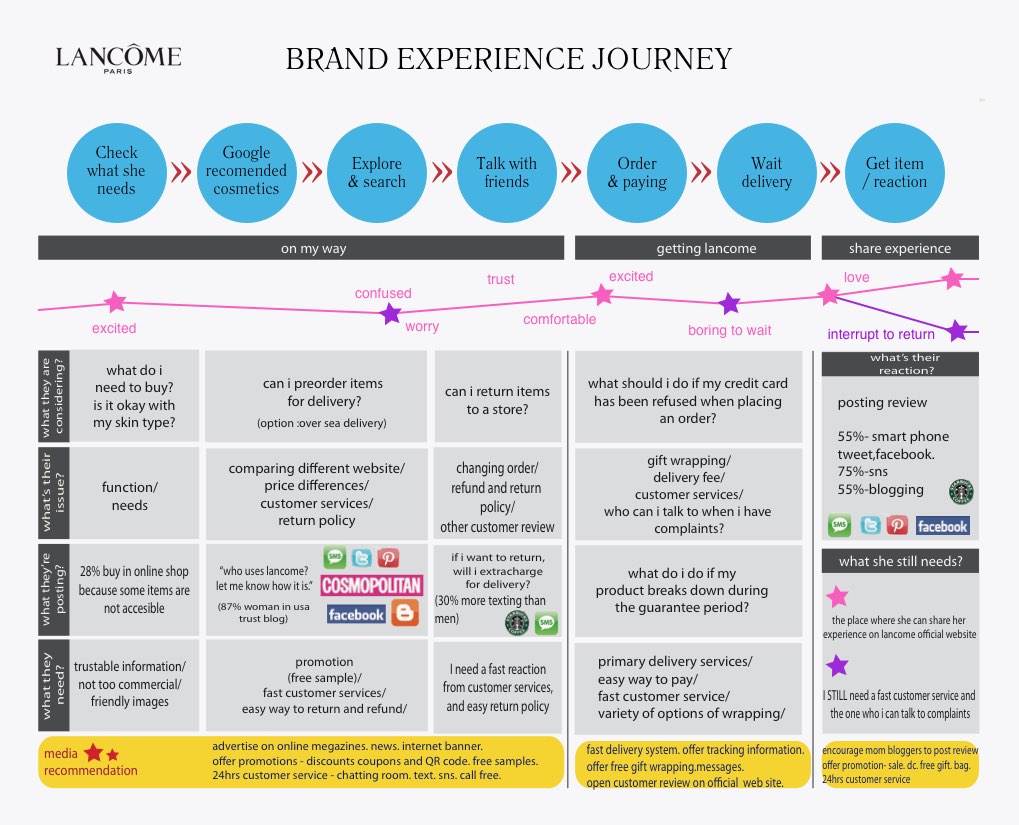
Вот как выглядит карта взаимодействия покупателей с косметическим брендом Lancome:

В синих кругах показаны последовательности действий: осознание потребности, чтение рекомендаций, исследование предложения, обсуждение с друзьями, заказ и оплата, ожидание доставки, получение товара и его оценка.

Розовая линия с разноцветными звездами описывает эмоциональное состояние покупателя: в момент осознания потребности — приподнятое, на этапе поиска — тревожное, после обсуждения с друзьями — частично удовлетворенное.

В графах ниже описано, какие вопросы волнуют покупателя на каждом этапе и что могло бы его максимально удовлетворить в этот момент. Например, на этапе осознания потребности покупательницы Lancome задаются вопросом: «Какое средство мне купить для моего типа кожи?» и нуждаются в достоверной информации по этой теме.
На этапе выбора средств они интересуются не только ценами, но и условиями доставки, изучают информацию о бренде, нуждаются в бесплатных образцах продукции, быстром клиентском сервисе и возможности без проблем вернуть товар.
В данном случае продукт — это весь бренд, и карта описывает все этапы взаимодействия покупателя с ним, в том числе и нецифровые. Для ее создания потребовалось провести ряд исследований — опросить покупателей, обратиться к статистике и т.д.
Если продуктом будет выступать мобильное приложение, то методы измерения будут не менее сложными, а сам процесс потребует серьезной подготовки.
Примеры Starbucks, Lego, MERCEDES BENZ, IKEA и других компаний
Другие примеры, которые вы можете найти на просторах сети интернет:






Часть 2. Практика. Как пройти путь пользователя вместе с ним?
Компания «Мануфактура» выделяет 5 шагов, которые помогают составить карту путешествия пользователя по продукту.
Применение Customer Journey Map мы покажем на примере кейса по разработке мобильного приложения Meinestadt для немецкой компании.
Кратко о проекте
- Клиент : гиперлокальное медиа Meinestadt, содержащее информацию о событиях, объектах, знакомствах, арендной недвижимости в городах Германии. Мобильное приложение установлено 1 миллион раз.
- Задача : добиться достижения KPI по удовлетворённости пользователей и росту выручки.
- Срок развития : 12 месяцев.
- Процесс : За 12 месяцев выпустили MVP и 6 обновлений. На 9-м месяце доходы приложения сравнялись с расходами на разработку.
- Чего достигли с помощью CJM : Выручка приложения оказалась на 138% выше планового KPI, установленного на старте проекта. Среднемесячная оценка приложения в App Store и Google Play выросла с 2 звезд до 4,67.


Шаг 1. Сегментация аудитории
Даже у наиболее простых мобильных приложений аудитория не может быть полностью однородной. Поэтому в рамках первого шага мы предлагаем использовать классический прием маркетинга — сегментацию.
Мы установили в приложении триггеры, фиксирующие последовательность действий людей, а затем определяли, какие сценарии повторяются чаще всего. Это помогло выделить три основных группы:
- Читатель . Изучает ленту в поиске интересных новостей. Эту роль на себя берут 69% аудитории.
- Навигатор . Ищет объекты — рестораны, кафе, бары, заправки. 58% аудитории.
- Тусовщик . Ищет через приложение интересные события — концерты, спортивные мероприятия, выставки, и покупает на них билеты. 50% аудитории.
В этом списке не оказалось Авторов — сегмента аудитории, в который изначально очень верил наш клиент. Аналитика показала, что пользователей, которые хотели бы сами генерировать контент (писать заметки, загружать фото) всего лишь 0.01% аудитории, чего очень мало. ☝️ Опровержение ошибочной гипотезы уберегло клиента от инвестирования в невостребованный функционал.

Шаг 2. Поиск aha-моментов
Когда пользователь находит то, что ему нужно, он говорит «ага, вот оно!» и испытывает сильную положительную эмоцию. Это и есть aha-момент, точка удовлетворения потребности, к которой человек будет возвращаться снова и снова.

Наложение нескольких графиков
Retention из Yandex.Appmetrika
Показатель Retention rate является важным ориентиром в поиске aha-моментов. Исследуя аудиторию Meinestadt, мы увидели, что люди, которые использовали поиск, чтобы найти интересующее их заведение, возвращались в приложение чаще, чем те, кто просто исследовал список предложенных заведений. Так родилась идея сделать поиск доступнее и понятнее.
Мы сравниваем Retention rate пользователей, совершающих разные действия, и ищем для каждого сегмента аудитории a-ha moment. Вот что мы нашли:
- Читатель сразу после a-ha moment — делится новостью в социальных сетях;
- Навигатор — прокладывает маршрут.
- Тусовщик — добавляет в календарь, покупает билет.
Определение aha-моментов помогло утвердиться в выделенных сегментах аудитории и понять, какой функционал является наиболее востребованным.

Шаг 3. User Flow – определение пользовательских потоков
На этом этапе мы уже знаем о существовании основных сегментов аудитории и их aha-моментах, и теперь можно попытаться установить, как именно пользователи идут к этим моментам.
Основным инструментом здесь являются системы аналитики, которые позволяют определить очередность действий пользователя в приложении — Localytics, Appmetrika, Fabric и множество других.
Допустим, человек открывает приложение Meinestadt, из ленты переходит в раздел «События», выбирает интересующую категорию, заходит внутрь карточки события и прокладывает маршрут до этого места или делится им с друзьями. Эврика! Он нашёл то, что искал, и теперь знает, как туда добраться.
Так выглядит визуализация ключевых user flows для каждого сегмента аудитории приложения Meinestadt:


Шаг 4. Проектирование карты Customer Journey Map
Пришло время объединить собранные данные на одной карте, которая может выглядеть как таблица, которая содержит:
- перечень шагов, которые совершает пользователь;
- критерии успеха — что считается достижением шага пользователя;
- retention rate, т.е. показатель возвратов при условии достижения конкретного шага;
- конверсия при переходе от одного шага к другому;
- точка соприкосновения — мобильное приложение, сайт, электронное письмо, пуш-уведомление;
- размер аудитории на каждом шаге;
- описание эмоционального состояния («Кажется, я запутался», «Не бросить ли это все?», «Я близок к цели», «То, что нужно!», также эмоциональное состояние можно описать с помощью emoji);
- степень критичности точки;
- барьеры;
- способы снизить барьеры для разных точек соприкосновения — это и есть ваши идеи для развития.
О барьерах и способах борьбы с ними
Если процент перехода с одного этапа на другой низкий, это может говорить о том, что на пути пользователя оказался барьер. Возможно, он не нашёл нужную иконку, встретился с требованием авторизации для малозначительного действия, встретил внешнюю ссылку и ушёл по ней.
В приложении Meinestadt до составления карты путешествия пользователя на первом месте был функционал для UGС (user generated content, создание контента пользователем). Но основная масса пользователей не хотела ничего создавать – её интересовал поиск. Поэтому мы убрали UGC-функционал (кнопку «Написать новость») с видного места и вынесли на первый экран строку поиска.
В другом проекте по развитию Пикабу в рамках борьбы с барьерами мы позволили пользователям совершать часть действий без регистрации, а также, например, показали самый горячий комментарий обсуждения, чтобы упростить доступ к интересной дискуссии.

Шаг 5. Ранжирование идей и определение MVP
Найденные на предыдущем этапе способы снижения барьеров — это руководство к действию для разработчика. Теперь он знает, что нужно дорабатывать в ближайшее время.
Но список барьеров и методов их устранения может быть очень длинным, поэтому очень важно определить их приоритетность, чтобы в первую очередь реализовать наиболее востребованные функции.
Приоритетность также можно определять не «на глаз», а с помощью определенных методик. Команда «Мануфактуры» при работе с Customer Journey Map использует для расчетов формулу, где складываются следующие показатели: степень критичности точки, простота реализации дизайна, простота реализации разработки и процент затрагиваемой аудитории.
На выходе получаем готовый фичер-лист, ранжированный по приоритетности. Наивысшие позиции в нем занимают задачи, которые, с одной стороны, имеют максимальное влияние на аудиторию и при этом отнимают минимум ресурсов.
Таже это чрезвычайно полезно, чтобы легко определить, какой функционал нужен для вашего MVP, если вы еще не приступали к разработке.
Эффективность CJM: звёзды и деньги
Немецкая аудитория довольно консервативна, поэтому когда мы запустили обновленное приложение Meinestadt, поначалу пользователи ставили низкие оценки и требовали в комментариях «вернуть все как было». Однако retention, показатель возврата в приложение, начал расти. Людям нравилось приложение! Вслед за retention стали расти и оценки.
За год, в течение которого мы вели разработку и делали релизы через каждые 1-2 месяца, среднемесячная оценка приложения возросла с 2 до 4,67 звезд. Выручка возросла на 138% от ожидаемого уровня.
ВЫВОДЫ
Удовлетворение пользователей — лучший способ заработать . Одна из моделей монетизации приложения Meinestadt связана с переходом пользователей в сервис аренды жилья. Заметив, что раздел с поиском недвижимости пользуется популярностью, но там совершается мало целевых действий, мы определили барьеры и устранили их в ходе полной переработки интерфейсов. Это позволило поднять среднемесячную оценку приложения с 2 до 3,75 звезд и повысить количество переходов в сервис аренды. Через некоторое время мы добавили в приложение геолокационные push-уведомления об арендных квартирах, что позволило повысить доходность по одному пользователю в 3 раза, а оценку продукта в магазинах мобильных приложений до 4,67 звезд. Вы делаете жизнь пользователя проще и удобнее, и это отражается на вашей выгоде.
Комплексный пользовательский опыт — настоящее открытие для многих компаний. Ведь если совершенствовать продукты / процессы чисто «для галочки», как убедиться, что они будут удобны в использовании для клиентов? Это распространенная причина, по которой целевые клиенты уходят уже на начальных этапах воронки продаж.
При подходе Customer Journey («путь потребителя») мы видим, какие этапы проходит потенциальный потребитель при взаимодействии с компанией. Эта методика позволяет не только не упускать клиентов, но и повышать конверсию в каждый следующий шаг. Читайте в этой статье, как её использовать для разных типов бизнеса.
Для кого это актуально
Методика Customer Journey подходит для всех случаев, когда принятие решения о покупке отложено во времени. Это чаще всего IT- и инфопродукты. Пользователи, прежде чем заплатить за них, обдумывают, изучают, взвешивают все за и против. SaaS-решения можно даже протестировать — как правило, у них есть бесплатный пробный период.
Также понимание пути потребителя пригодится для интернет-магазинов и B2C продуктов / услуг, которые пользователи ищут в интернете (покупка бытовой техники, установка натяжных потолков, платные юридические консультации).
Не подходят сюда товары и услуги с «супергорячим» спросом — автоэвакуатор, заказ пиццы, срочная печать визиток и т.д., поскольку там решение принимается сиюминутно.
Суть методики
- Как ЦА идет с вами на контакт;
- Какие этапы пользователи проходят, прежде чем совершить покупку;
- Какие эмоции испытывают;
- Где появляются барьеры;
- Насколько успешно переходят с этапа на этап.
Конечная цель — найти пути улучшения пользовательского опыта в частности и бизнес-процессов в целом.
В идеале все точки контакта работают согласованно по принципу «тяни — толкай»: любая точка контакта «толкает» потребителя к следующему шагу, а следующая «тянет» из предыдущей.
На выходе вы получаете «дорожную карту», которая показывает, как вовлекать и доводить пользователя до покупки с момента первого касания.
Шаг 1. Составление пользовательских сценариев
Примерно так будет выглядеть цепочка потребителя IT-продукта:
Для инфопродукта цепочка такая:
При покупке товаров / услуг B2C пользователь проходит четыре основных этапа:
Процесс заказа продукта из интернет-магазина:
Подумайте, как активировать пользователя на разных этапах, что ему предложить, чтобы приблизить к следующему этапу и, в конечном счете, к конверсии. Хорошо работают бесплатный пробный период для SaaS-продуктов и другие виды .
Это ценное предложение за символическую стоимость или бесплатное, которое подогреет интерес к основным товарам. Например, бесплатные пробники косметики, электронная книга или участие в вебинаре за полцены, дешевые сопутствующие товары и т.д.
На данных схемах мы показали только самые основные этапы. Можно строить более подробные схемы, если включать в них все промежуточные шаги вплоть до того, какую кнопку нажать. А для email-рассылок планировать триггерные цепочки писем в зависимости от действий пользователя (открыл / не открыл письмо; перешел / не перешел по ссылке из письма).
Вот пример для интернет-магазина от сервиса CarrotQuest:

Разработайте систему KPI для каждой точки контакта, чтобы измерять эффективность бизнес-процессов.
Шаг 2. Анализ и выявление барьеров
Впечатление о продукте складывается из того, что получает пользователь на всех этапах взаимодействия. Когда посетитель видит первые желаемые результаты, у него появляется озарение «это то, что мне нужно!» Это так называемые aha-моменты , которые повышают вероятность конверсии в клиента.
Например, когда пользователь заходит в сервис YAGLA, он прописывает значения подменяемых элементов и с помощью функции предпросмотра видит, как они выглядят на его сайте.
Пример для интернет-магазина — добавление товара в корзину. Пользователь находит в ассортименте то, что ему нравится, и вероятно скоро оплатит заказ.
В то же время, если что-то пойдет не так, может быть обратный эффект. Даже одно «слабое звено» может испортить всю картину: неработающая ссылка, неверные контактные данные на странице, проблема с оформлением заказа и т.д.
Барьеры — это препятствия, которые мешают потребителю перейти на следующий шаг. Чтобы их выявить, выполните следующие шаги:
- Посчитайте конверсию переходов для каждого этапа, чтобы знать, какой процент потребителей достиг следующей точки;
- Выявите барьеры в точках контакта. Если с первого шага на второй переходит 90% пользователей, а со второго на третий — 5%, значит, во втором случае что-то пошло не так. Например, пользователь столкнулся со слишком заморочным оформлением заказа в интернет-магазине.
Можно оценить эффект от снижения барьера. Например, в результате конверсия выросла на 15%, рассчитайте, сколько денег принесли в компанию эти 15%. По данным о затратах на снижение барьера можно рассчитать и возврат от инвестиций (ROI).
Шаг 3. Составление карты (Customer Journey Map)
В визуализированном представлении Customer Journey — это график или диаграмма (Customer Journey Map, или сокращенно CJM). На нем отображены точки контакта и подробная информация о каждой.
Главное преимущество карты пути потребителя — объективность, так как при создании используется аналитика реальных событий и только проверенные гипотезы.
Преимущества подхода
- Увеличение конверсии потребителей. Чем меньше барьеров на пути, тем больше потребителей достигает целей. А следовательно, приносят больше прибыли;
- Повышение лояльности потребителей. Больше посетителей становятся клиентами;
- Рациональное использование бюджета;
- Своевременное улучшение качества. Понятно, как оценивать точки контакта, их сильные и слабые места, и в чем их нужно дорабатывать.
В концепции Customer Journey потребитель в центре внимания. Чем больше вы знаете о нем и его поведении, тем больше шансов найти к нему нужный подход и создать идеальный продукт.
P.S. Концепция Customer Journey — основа digital-стратегии, о которой мы расскажем в следующей статье.
Высоких вам конверсий!